How to design a sitemap to plan your next website project
Learn to design the sitemap for your website
Published June 18, 2025 (Updated June 18, 2025)

Give me six hours to chop down a tree and I will spend the first four sharpening the axe.
- Abraham Lincoln
If you are struggling to start building your website this blog post will help you develop a plan that will get you started.
We are going to be designing a sitemap for your website using a easy-to-use visual tool.
To learn all the necessary techniques we are going to break down Product Hunt's website and see how they have designed their sitemap.
Once you have made a plan for your website's structure, building it will become easy and straightforward.
Analyzing Product Hunt's sitemap
If you haven't heard, Product Hunt is a massively popular website where founders can post their SaaS products and get feedback on them.
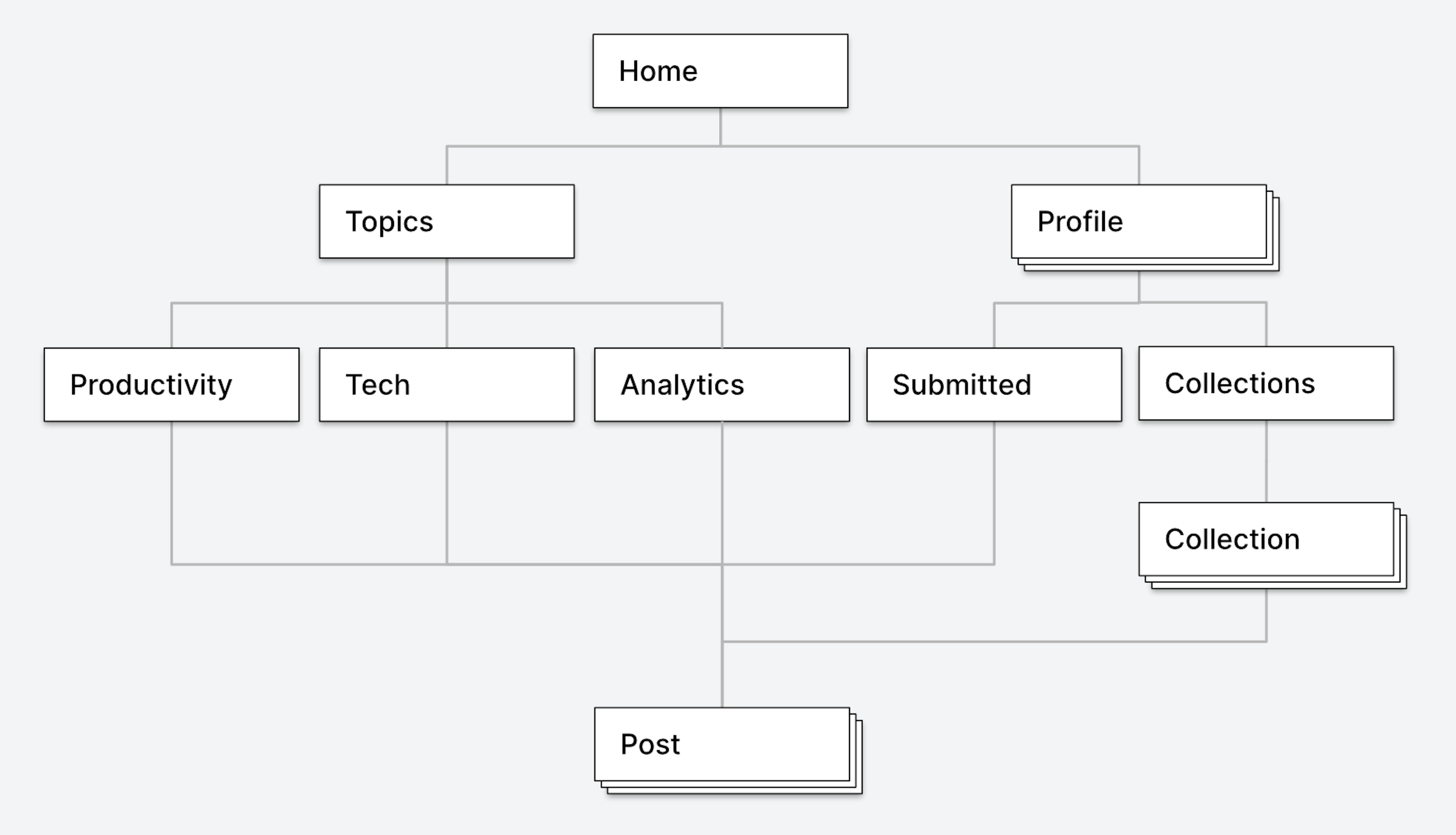
I took the time and crawled their website to reverse engineer how they have built their website's page hierarchy.

By breaking down their sitemap we are going to learn the techniques they use to rank high for competitive keywords, get massive amounts of users, and create tons of engagement.
At the end of this article I'm going to give you the exact checklist you can apply to your own website.
Identify main content on your website
People visit Product Hunt to discover and share the latest products.
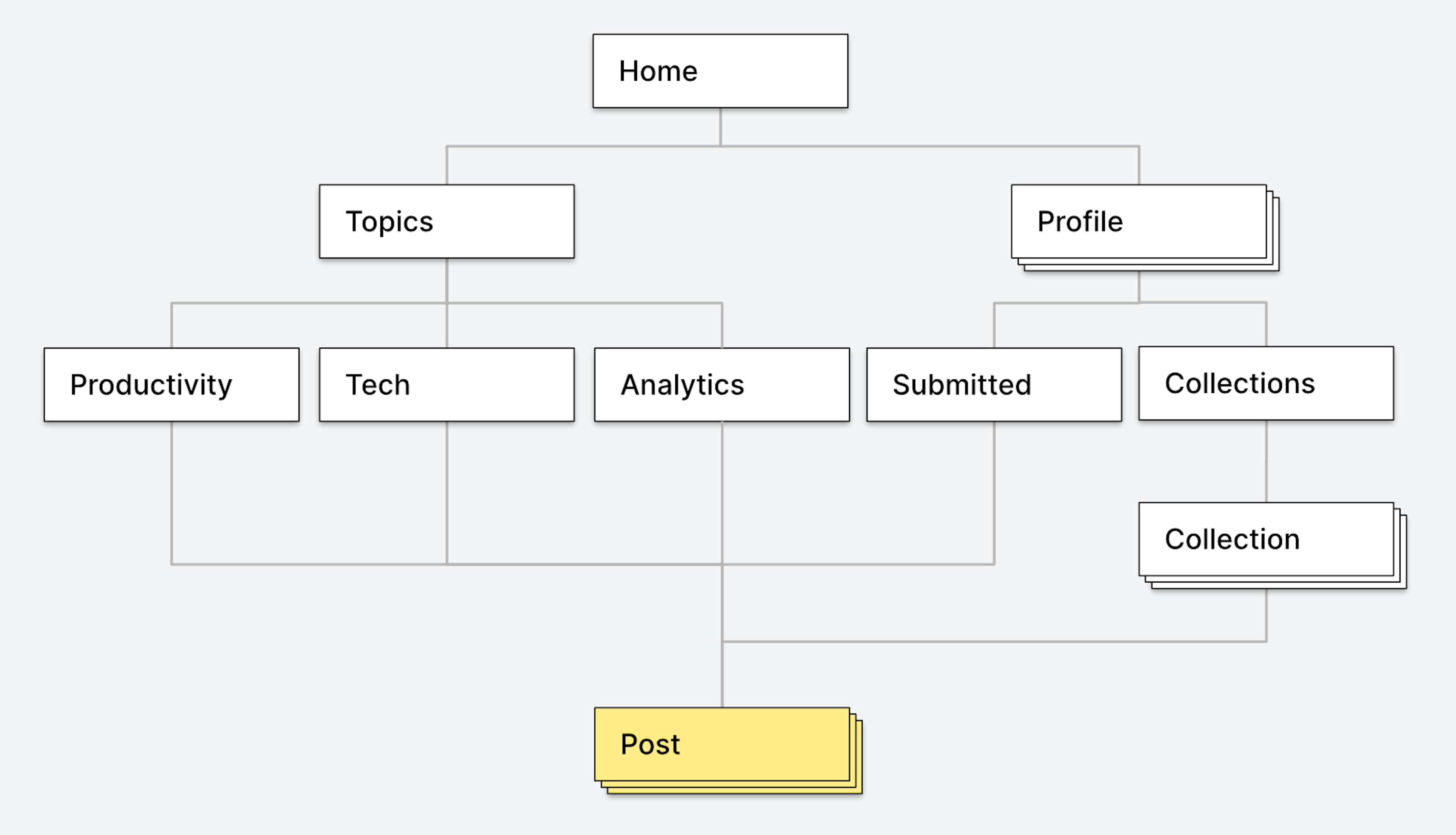
These product posts are the bread and butter of their website and why they are so popular. They are the most essential content and everything else on the website should only exists to emphasize their importance and discoverability.

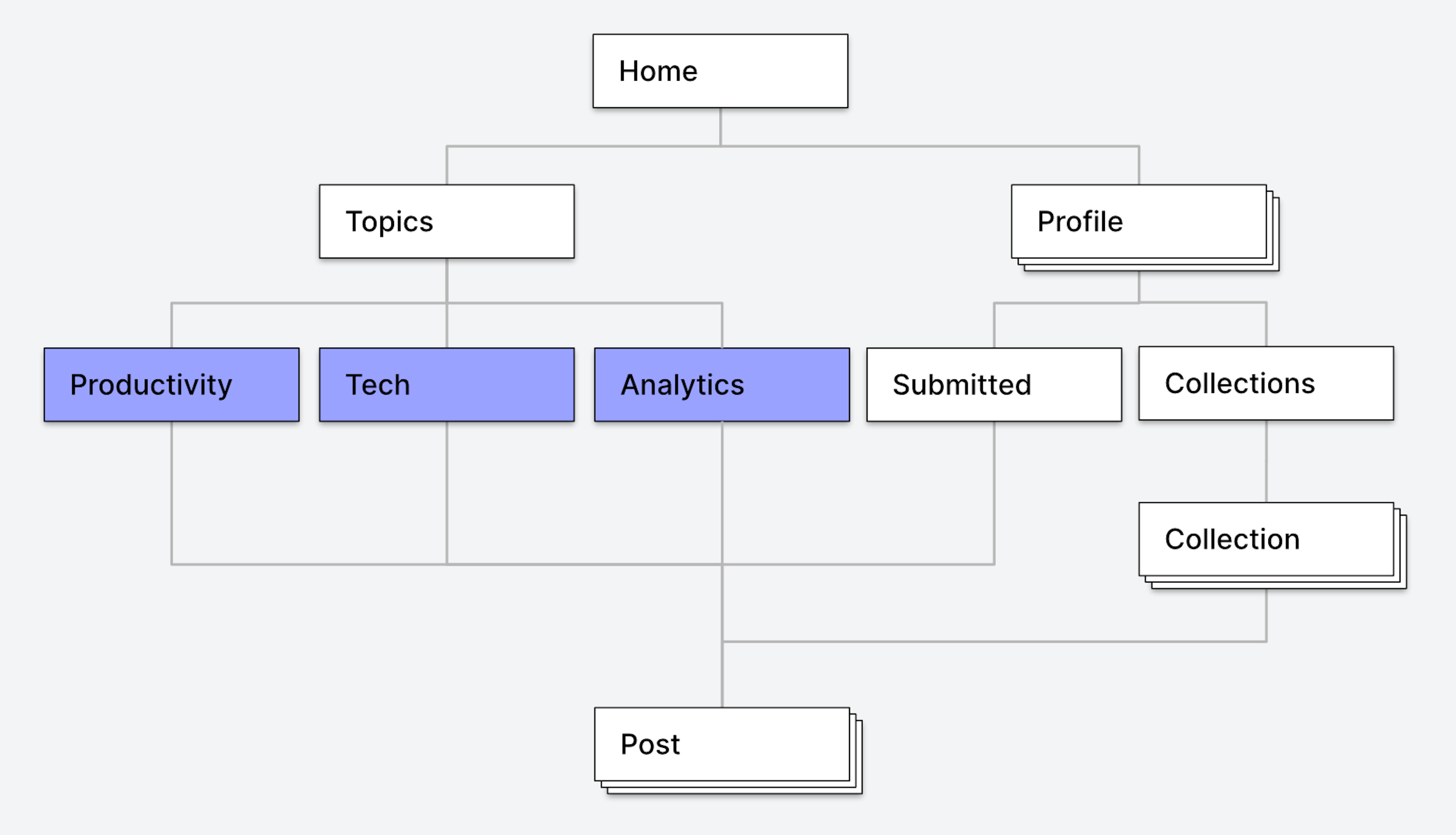
In the diagram the Post objects have the most lines leading into it.
This means that it's being linked into from many different places.
This helps people to discover new posts wherever they are in the website.
These products posts are user generated content but in your case the content might be created by yourself.
For AirBnb it's apartments.
For YouTube it's videos.
For Twitch it's live streams.
Create list pages
Now that you have figured out what content your users are most likely wanting to find on your website, it is your job to make it as easy as possible for them to find it.
You want to create pages where you can list the content.
Let's look at how Product Hunt does it.

They have multiple different Topic pages where they can list the appropriate posts.
You can also find posts on user profiles. Either submitted by the user or in their collection.
Posts in collections can be from other people too. This will create a lot of engagement as you will have multiple different ways to interact with other people's posts.
Build ultra specific pages
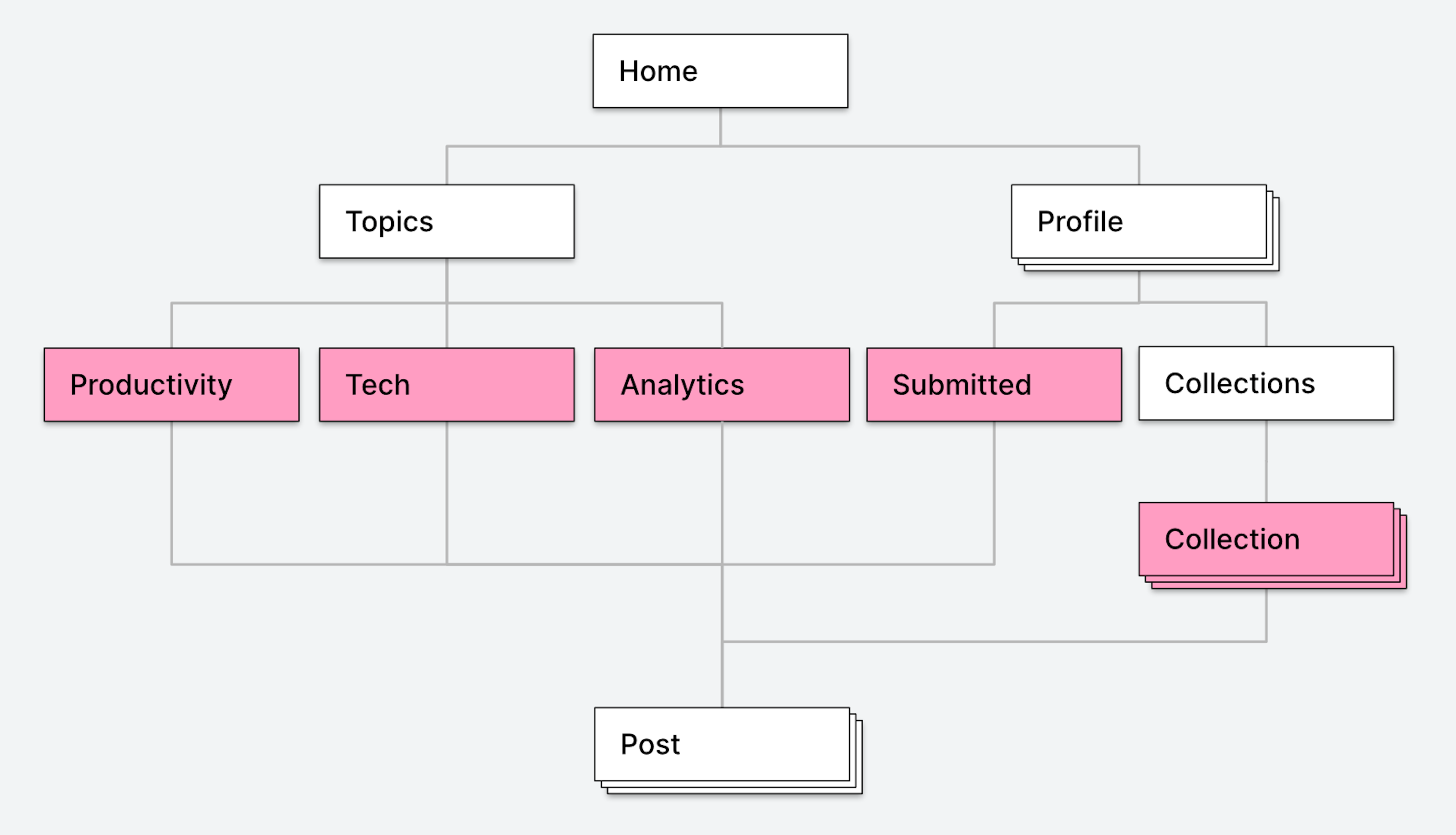
Ultra specific list pages are exactly what they sound like.
They are used to group similar items together in categories.
Creating separate pages for each category helps your users to find what they want effortlessly.

In Product Hunt's case they have pages like:
Productivity
Tech
Analytics
Internet of Things
Artificial Intelligence
Writing Tools
Virtual Reality
The great thing about this is that you don't have to create any new content. You can reuse your already existing content and just categorize them in new ways.
A lesser known benefit of this is that it helps you with search engine optimization. Using specific keywords as the title on these pages and listing related content makes this a super SEO strategy.
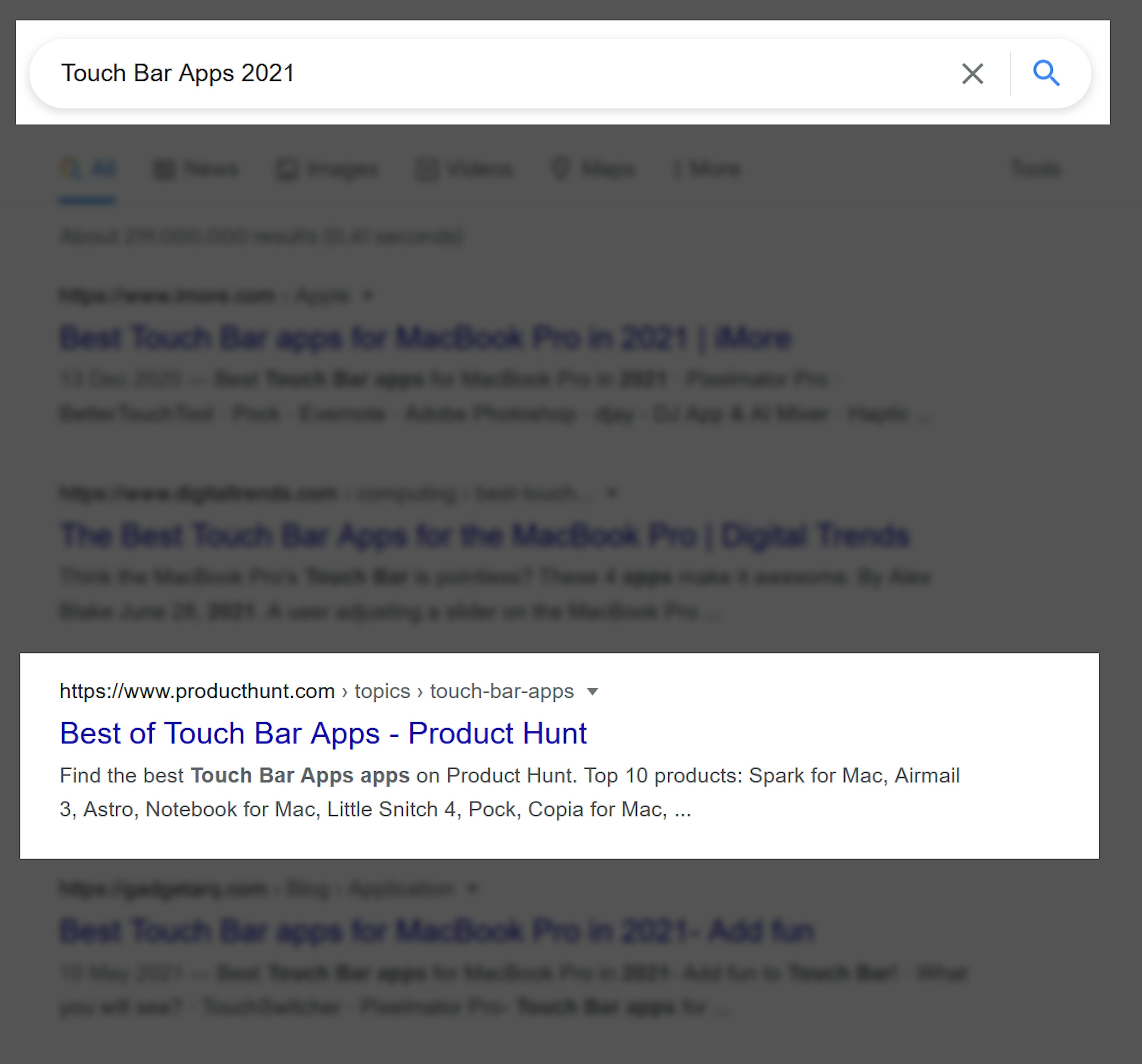
This has allowed Product Hunt to rank for competitive keywords like Touch Bar Apps 2021.

Let's look at some ways other websites categorize their content.
Twitch.tv has categories for each of the games on the platform.
AirBnb has category pages for each location in the world. That's a lot!
If you have large amounts of content you can and should absolutely create these pages programmatically if possible.
Use a secret Google tool to create a sitemap
Now to make everything come together we are going to be using a secret Google tool that almost no one knows about.
This tool is so rare that Google itself doesn't list it on their products page: https://about.google/intl/en/products/.
It's called Drawings and you can use it to create all kinds of diagrams.
Or alternatively you can make yours from scratch using the tool here: https://docs.google.com/drawings.
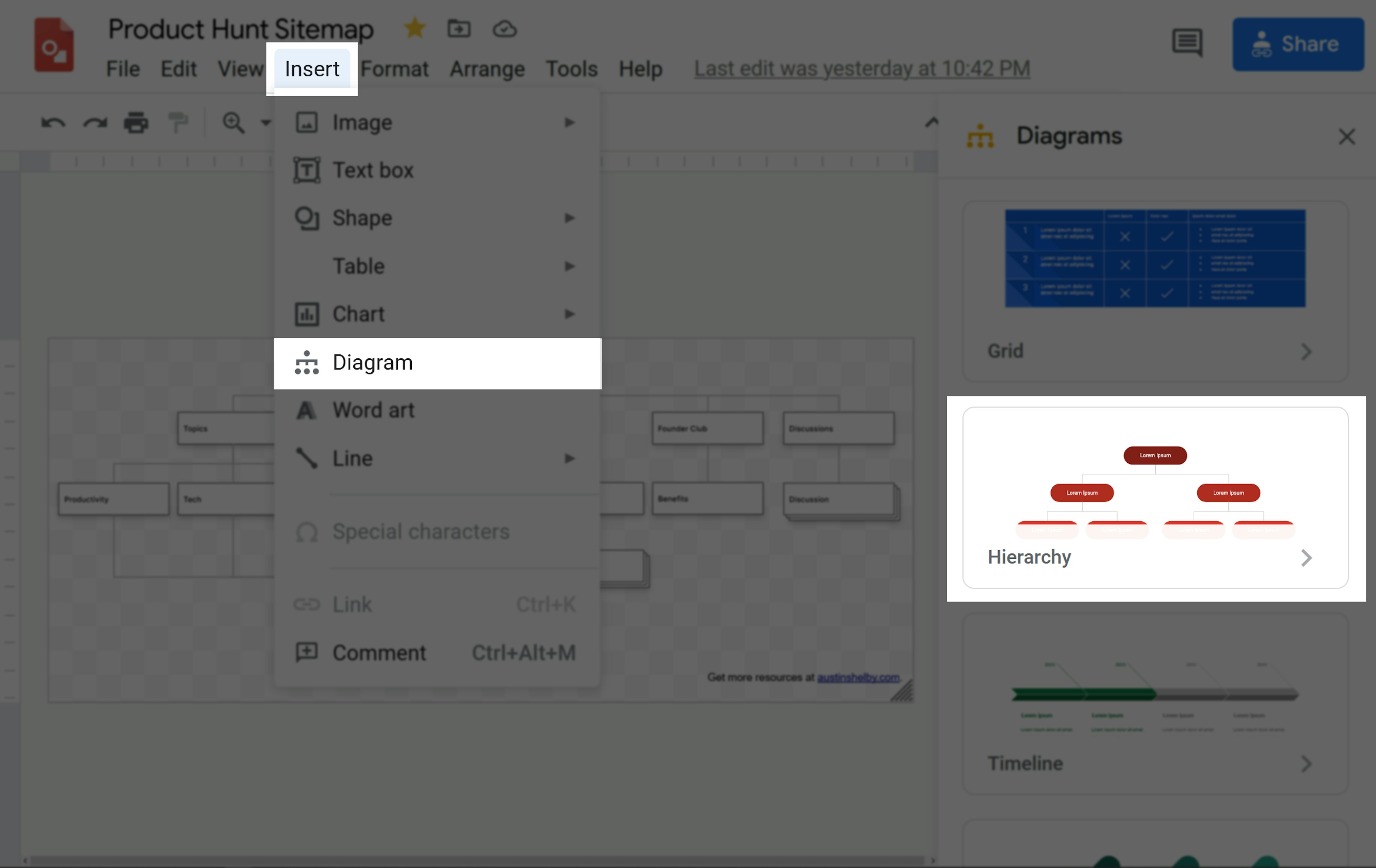
On the top bar choose Insert > Diagram and on the panel that opens on the left choose Hierarchy and choose any style you want.

Conclusion
Now that we have learned the techniques Product Hunt uses to organize their website and get massive traffic through SEO it's time for you to apply it on your website.
Design a sitemap checklist
Write down what is the most essential content on your website. It might not be so easy to find as these examples but make sure you get it right as it leads us to the next point.
Figure out how users can interact with the content on your website and where can you list the content most efficiently.
Look at your already existing content and write down 7 categories that you can fit them in. Search those categories on Google to see what kind of keywords pop up on the results.
Now that you know how to organize the pages on your website think about the other website features you should have on your website for it to be successful.
Use Google Drawings to create a sitemap for your website. After you are done message me on twitter https://twitter.com/theaustinshelby or send me an email and I will give you feedback on it.
